Ocean Fifty
Description
Anciennement classe Multi50, La classe Ocean Fifty nait en 2021 dont son activité est liée à la course au large.
Dynamique et raisonnée, il était essentiel pour la classe Ocean Fifty de refondre son site internet sur les bases de l’éco-conception Web. Avec mes camarades des Raisonné.e.s, nous avons donc mené la barre pour proposer un site internet basse consommation. J’ai été chargé de l’éco développement Web mais aussi du conseils en éco-conception, de l’optimisation du site internet et de la formation au site web.
- Co-création
- Conseil
- Développement sur-mesure
- Formation
- Refonte totale
- Services
- Site web vitrine
- webmastering
Services

Développement Web
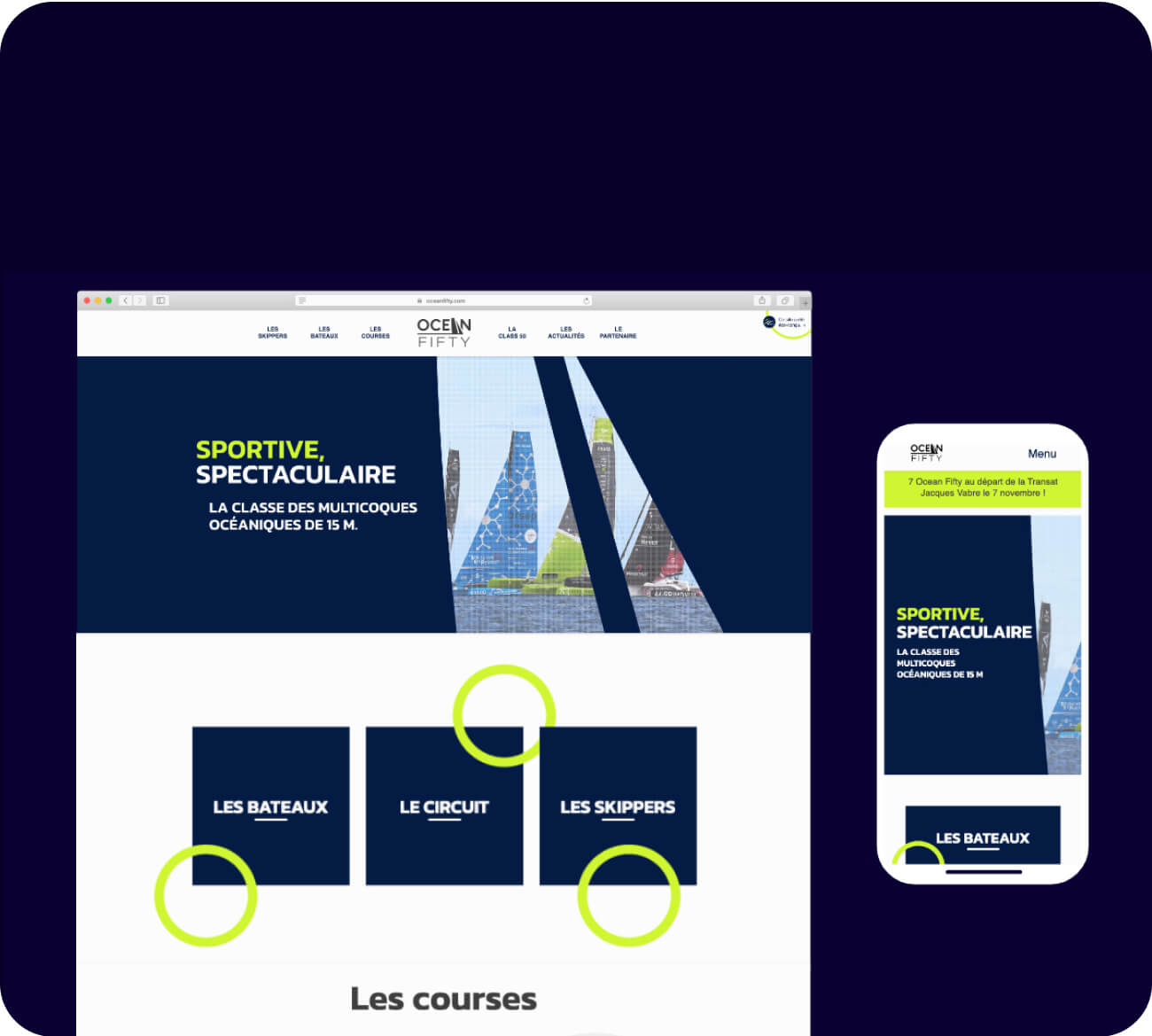
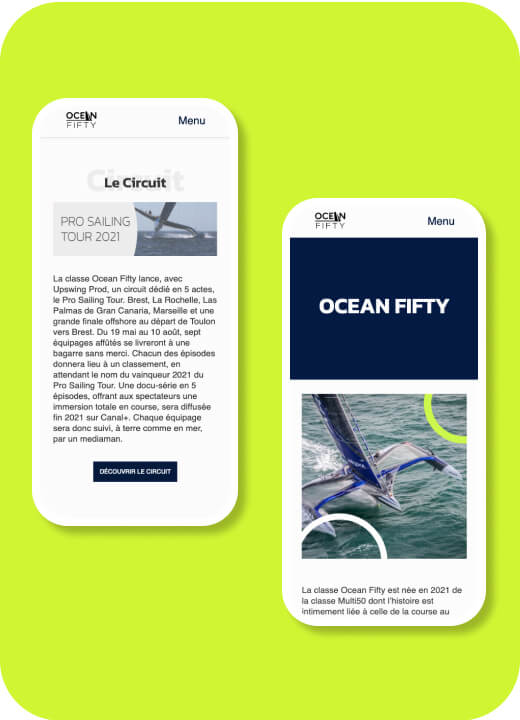
Une fois l’arborescence, les wireframes et l’UI Design réalisés par mes collègues des Raisonné.e.s, j’ai pu entamer le développement web.
Tout au long du développement du site web, j’ai réfléchi de la manière la plus éco-responsable possible. Ceci est d’ailleurs la base de l’éco-conception web. Chaque phase de la réalisation doit être réfléchie pour réduire au maximum l’empreinte écologique du site web.
Typographies

Couleurs

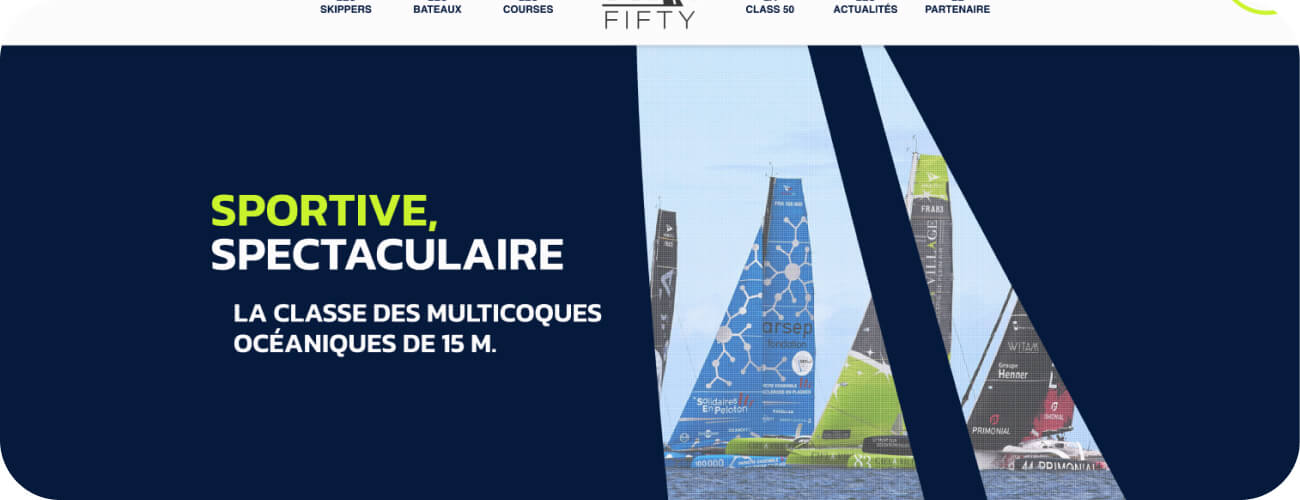
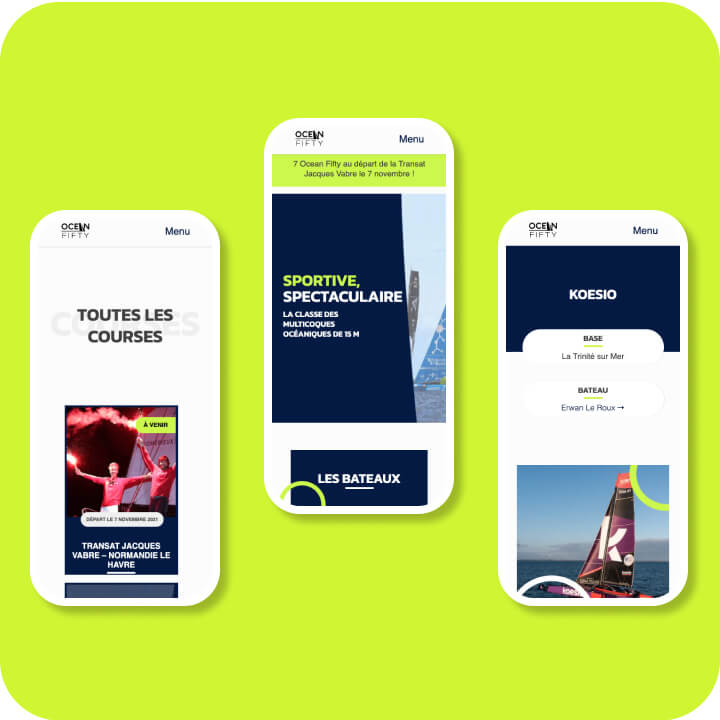
Maquettes graphiques




Performances Web
Performance éco à la mise en ligne :
• Ecoindex : catégorie A
- Poids moyen des pages : 538Ko (Web actuel : 2457Ko)
- Nombre moyen de requêtes par page : 20 (Web actuel : 86)
- Taille moyenne du DOM : 218
• Website Carbon Calculator :
0,34g équivalent C02 à chaque visite du site (4.61g de CO2 en moyenne par page pour un site non éco-conçu selon Wholegrain Digital)
Informations des moyennes sur le web : Rapport de l’état du web de juillet 2021 du site https://httparchive.org
Performance globale sur la page d’accueil
- Fast or Slow : 97/100
- Pingdom Tools : 94/100
- Google Page Speed version ordinateur du site Ocean Fifty : 98/100
- Google Page Speed version mobile du site Ocean Fifty: 100/100