Bleu Renard Studio
Description
Après une belle collaboration, Jojo souhaitait faire son site web avec un développeur, mais pas n’importe comment. Jojo souhaitait un site responsable mais pas seulement sur le plan éco-responsable mais aussi sur l’accessibilité.
En lien avec ses valeurs, Jojo a souhaité que je l’accompagne sur l’éco-conception web et que je réalise le développement web responsable de son site internet. Ce fut un vrai plaisir !
- Co-création
- Conseil
- Developpement
- Développement sur-mesure
- Formation
- Services
- Site web vitrine
Services

Développement Web
» L’éco-conception est une démarche innovante qui vise à réduire les impacts environnementaux d’un produit ou d’un service tout au long de son cycle de vie. » (Définition de l’AFNOR)
Cette définition résume bien le processus de création qui s’est opéré tout au long du projet web avec Jojo. Je l’ai accompagné sur chaque phase de conception de son site web. Je l’ai donc conseillé sur l’éco-responsabilité de ses wireframes et maquettes graphiques pour qu’ils soient le plus responsable numériquement. Une fois mon travail de conseil terminé, j’ai pu réaliser le développement web.
Grâce au travail en amont, j’ai pu aborder le développement responsable plus facilement pour réduire au maximum l’empreinte écologique du site web.
D’un point de vue éco-conception web, voici les points principaux abordés :
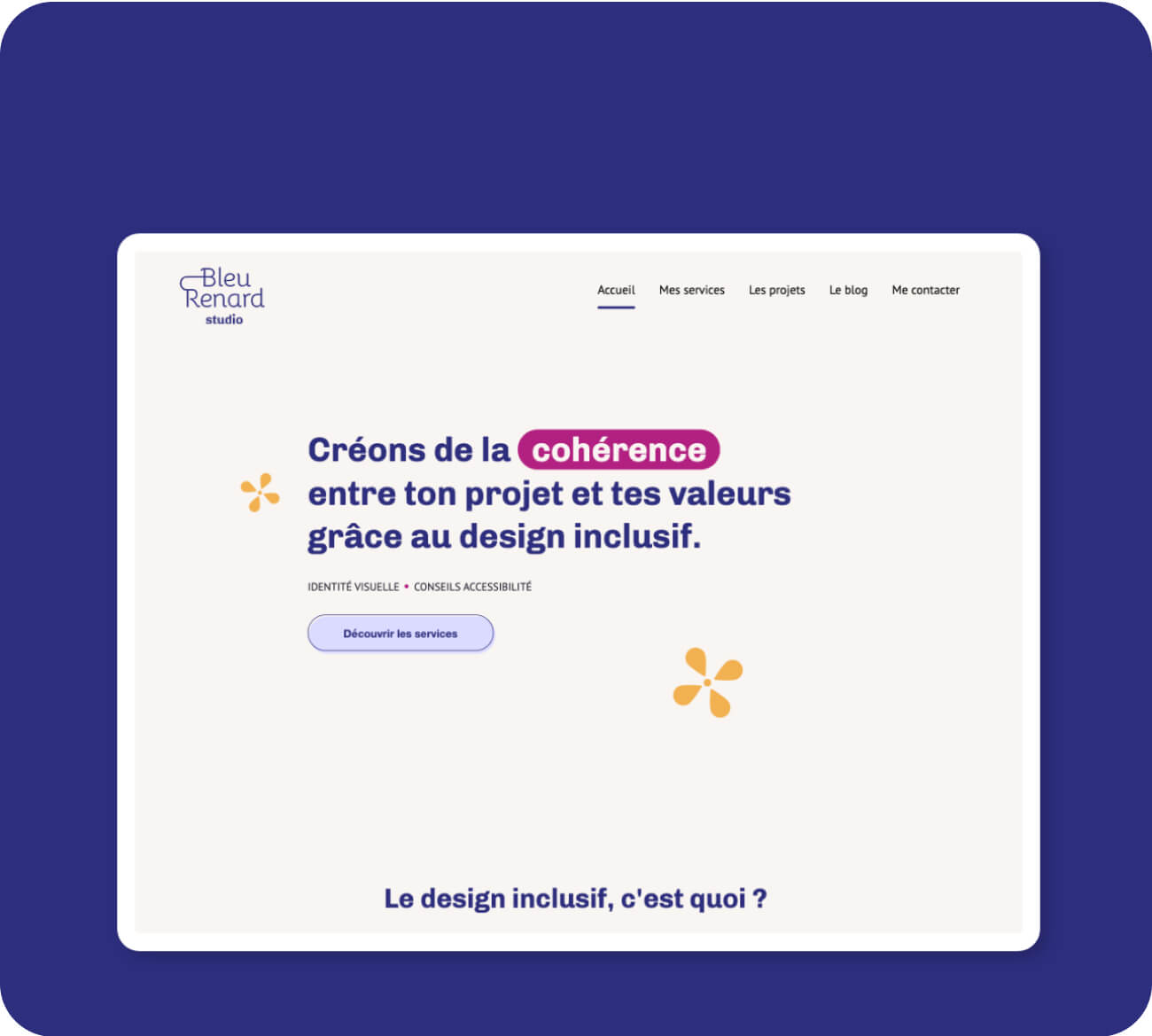
- Animations des fleurs sur la page d’accueil réalisées en HTML/CSS donc avec les langages de base du Web pour réduire leur poids et aussi les requêtes.
- Utilisation de spritesheet CSS pour réduire le nombre de requêtes des éléments graphiques et utilisation du format SVG pour réduire considérablement leurs poids et donc l’utilisation de la bande passante
- Archives projets : limitations du nombre de projets sur la page Projets, taille des photos réduites pour un poids globale raisonnable
- Formulaire de contact : integration d »un champs captcha manuel pour éviter l’utilisation d’un recaptcha et donc des requêtes et du poids supplémentaires.
- Les photos et images sont en taille réel et donc redimensionner en dehors du navigateur.
- Regroupement d’éléments CSS
- l’optimisation web : expire header, caches-control, lazy-load, fonts locales, compression et minification CSS et JS
Jojo souhaitait aussi davantage travailler l’accessibilité, nous avons donc travailler sur :
- la réduction de la vitesse de l’animation des fleurs sur la page d’accueil pour les personnes épileptiques
- la navigation par clavier
- adaptation des contenus pour un affichage du contenu à 200%
- focus des éléments avec la navigation avec le clavier
- aller directement au contenu avec la navigation avec le clavier
- hiérarchisation des contenus
Grâce à ce travail nous avons pu créer un site plus respectueux de l’environnement mais aussi plus accessible. C’était un véritable plaisir de travailler davantage sur l’accessibilité.
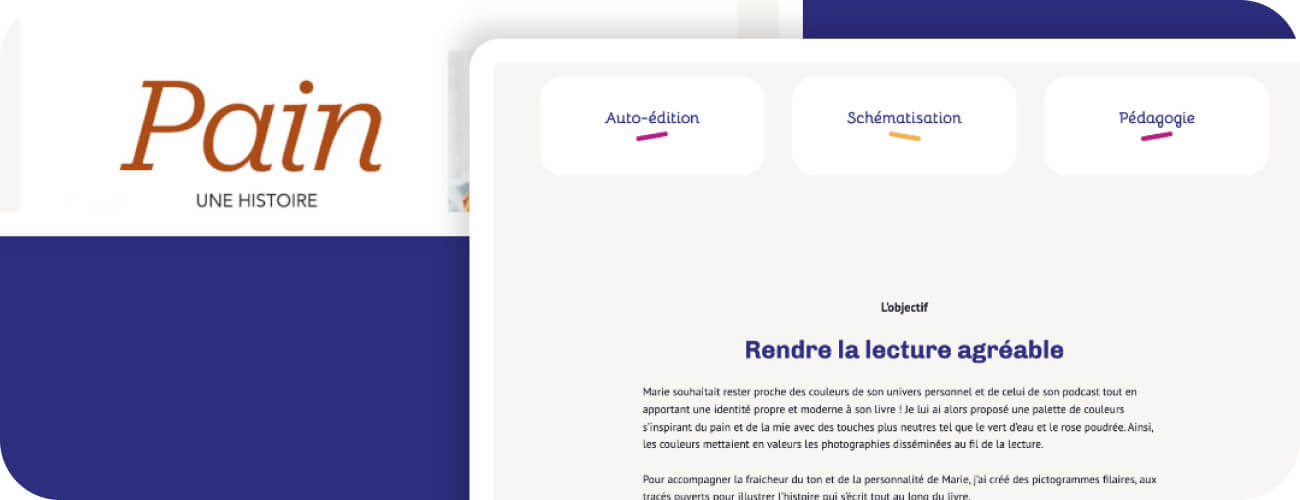
Typographies

Couleurs

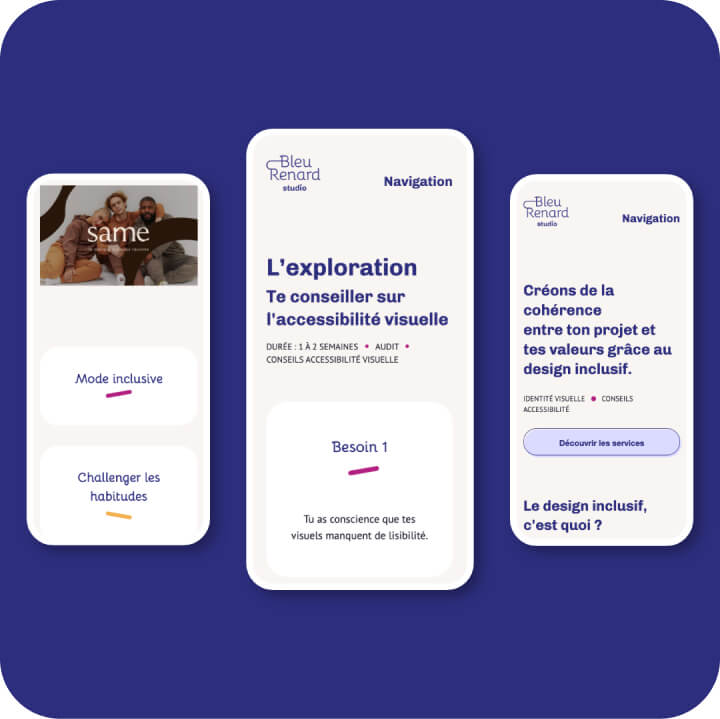
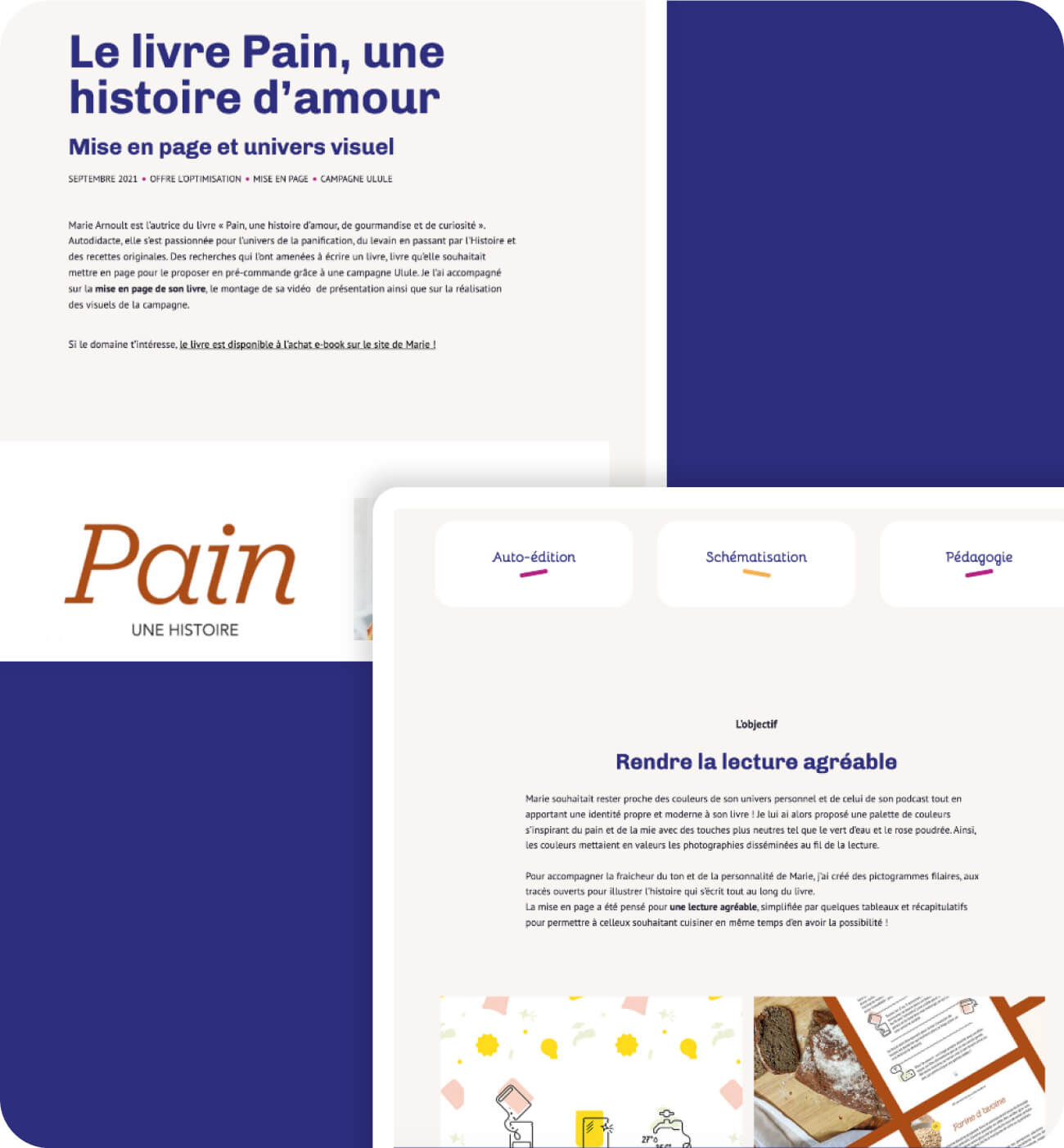
Maquettes graphiques



Performances Web
Performance éco à la mise en ligne :
• Ecoindex : catégorie A
- Poids moyen des pages : 717Ko (Web actuel : 2200Ko)
- Nombre moyen de requêtes par page : 22 (Web actuel : 70)
- Taille moyenne du DOM : 176
• Website Carbon Calculator :
0,10g équivalent C02 à chaque visite du site (4.61g de CO2 en moyenne par page pour un site non éco-conçu selon Wholegrain Digital)
Informations des moyennes sur le web : Rapport de l’état du web d’octobre 2021 du site https://httparchive.org
Performance globale sur la page d’accueil
- Fast or Slow : 98/100
- Pingdom Tools : 98/100