Centre d’Art de Pontmain
Description
Depuis plus de 20 ans, le centre d’art accueille chaque année trois expositions, d’artistes émergents et reconnus, présentant la richesse des formes et démarches artistiques actuelles.
Fin 2021, le centre d’Art a fait appel à mes services pour la refonte de leur site internet. La structure a désiré une refonte dans une démarche de sobriété numérique.
- Conseil
- Développement sur-mesure
- Formation
- Refonte totale
- Services
- Site web vitrine
- Ux design
- Webdesign
- Webmastering
Services
Objectifs
- Refonte du site web en éco-conception
- Création d’un site visuellement attractif et ergonomique
- Retranscription du lieu d’arts visuels numériquement tout en étant éco-responsable
- Facilitation et souplesse du back-office

UX / UI Design éco-responsable
Avant la refonte du site web, le Centre d’art a opéré une refonte de l’identité graphique par Vincent Menu du Jardin Graphique.
Après une optimisation de l’arborescence, nous avons débuté le zoning du site web. Cette tâche, a permis de faire un premier travail de hiérarchisation du contenu des pages.
À la suite de ce travail, nous avons approfondi le contenu via les wireframes pour optimiser l’ergonomie du site web. Nous avons pu déterminer avec précision le contenu des pages comme la taille des éléments, les call-to-action, bloc de textes, taille des visuels ainsi que son nombre. Les wireframes ont permis aussi de définir les parcours utilisateurs.
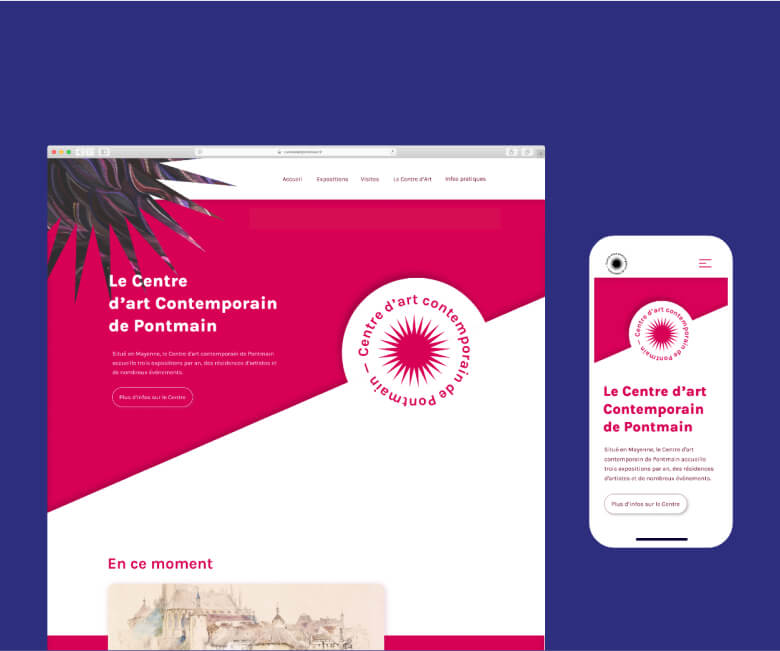
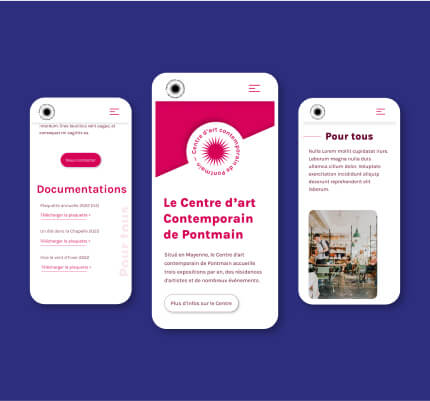
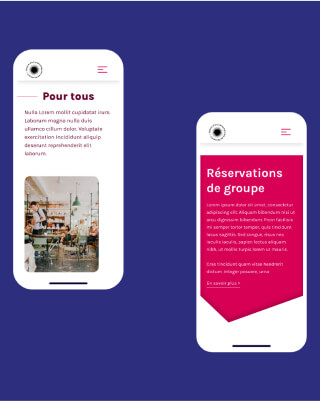
Lors de la réalisation du Web Design, je devais donc représenter cette nouvelle identité du lieu à travers mes maquettes graphiques, mettre en exergue les expositions et visuels des artistes tout en créant un site éco-conçu.
Sur l’aspect général du site web, je souhaitais réaliser un design à la fois épuré, dynamique tout en laissant la part belle aux visuels.
Typographies

Couleurs

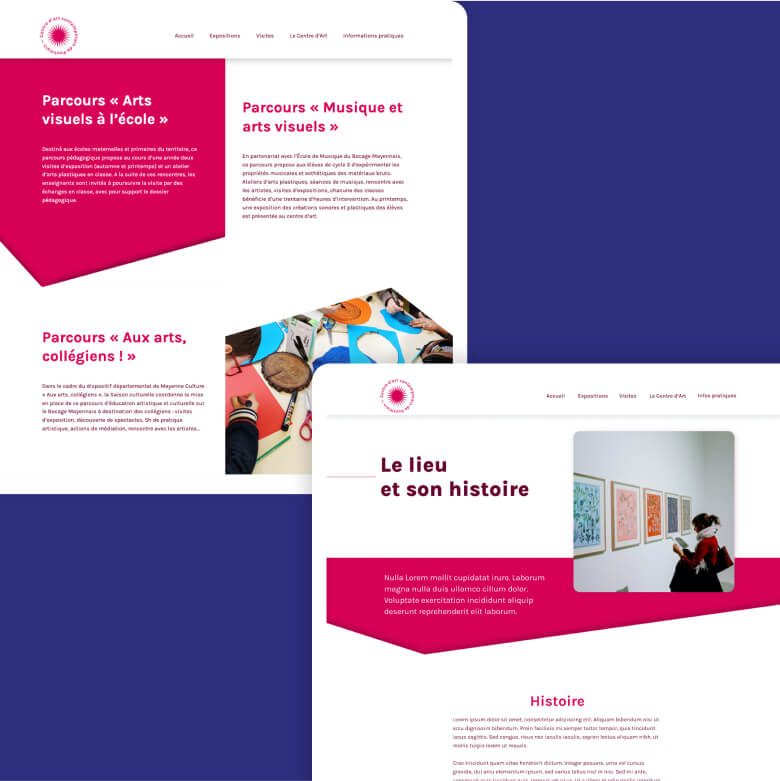
Maquettes graphiques




Développement en éco-conception web
L’éco-conception Web des wireframes ainsi que des maquettes graphiques ont été fait par mes soins. Ce travail en amont m’a permis de gagner du temps sur le développement Web car je savais déjà comment retranscrire les maquettes graphiques. De plus, le fait d’avoir réalisé la conception graphique m’a permis d’optimiser aux mieux l’éco-conception web. Je n’avais donc pas trop de surprises sur les requêtes, l’utilisation de la bande passante et le DOM (retranscription du code d’une page par le navigateur).
Performances Web
Performance éco à la mise en ligne :
• Ecoindex : catégorie A
- Poids moyen des pages : 913Ko (Web actuel : 2200Ko)
- Nombre moyen de requêtes par page : 23 (Web actuel : 70)
- Taille moyenne du DOM : 188
• Website Carbon Calculator :
0,16g équivalent C02 à chaque visite du site (4.61g de CO2 en moyenne par page pour un site non éco-conçu selon Wholegrain Digital)
Informations des moyennes sur le web : Rapport de l’état du web de septembre 2022 du site https://httparchive.org
Performance globale sur la page d’accueil
- Google Page Speed version ordinateur : 100/100
- Google Page Speed version mobile : 99/100
- Pingdom Tools : 95/100