Festival Art Rock
Description
Chaque année, le festival Art Rock de l’association Wild Rose fait vibrer la ville de Saint-Brieuc autour de différents arts tels que la musique, l’art visuel ou encore le spectacle vivant.
Avec le désir d’aligner ses valeurs et sa démarche globale de décarbonation, l’association a souhaité refondre son site web de manière éco-conçue.
- Conseil
- Développement sur-mesure
- Refonte
- Refonte totale
- Services
- Site web vitrine
- Ux design
- Webdesign
Services
Objectifs
- Création du site web en éco-conception dans le cadre d’une démarche globale de décarbonation
- Un site plus accessible
- Un site plus dynamique et coloré
- Trouver l’info rapidement : actualités du festival, billetterie, programmation
- Montrer davantage l’implication de l’association dans ses engagements
- Mettre les artistes davantage à l’honneur
- Refléter l’identité visuelle annuelle du festival

UX / UI Design éco-conçu
UX Design
Afin de commencer les wireframes, je devais en apprendre plus sur les besoins et les freins aussi bien pour l’équipe du festival que les personnes utilisant le site web. À travers un questionnaire UX, j’ai pu en apprendre davantage pour débuter les wireframes.
Le but primaire pour le site web était de trouver l’info rapidement et facilement. J’ai donc conçu un accès direct en header hero de l’accueil sur les 3 piliers du projets : le festival, les engagements et la billetterie.
Certains contenus étant élevés, il a fallu mettre en place une double navigation avec un système d’ancres à l’intérieur de certaines pages pour plus de fluidité et trouver l’info plus rapidement.
En termes d’éco-conception, dès les wireframes un soucis allait se poser : Weezevent, un outil très pratique pour les festivals mais énergivore. La question d’externaliser le système c’est vite posée.
Cependant, je devais pallier à l’éventualité que la structure souhaite garder Weezevent à l’intérieur du site web.
Pour réduire la dette technique des fonctionnalités de Weezevent, j’ai décidé notamment d’ajouter peu de photos en dehors de la programmation et des artistes.
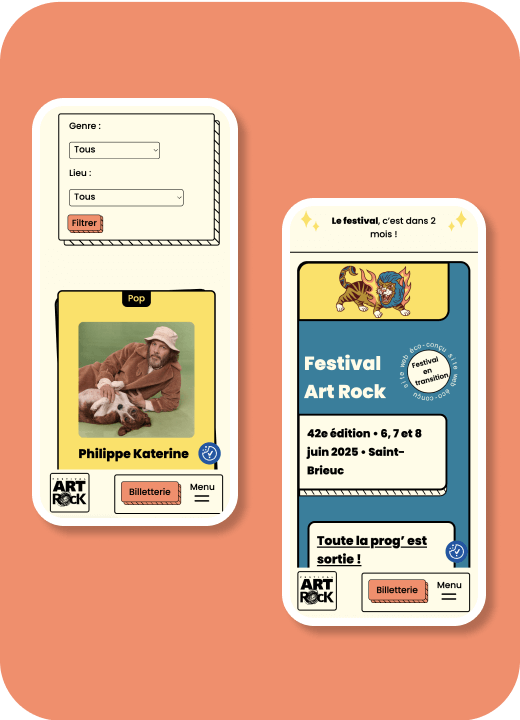
La programmation a été revue avec un système de filtre simplifié, des visuels par card réduit avec seulement le nom de l’artiste.
UI Design
Concernant l’UI Design, il fallait retrouver l’essence du festival sur le site web tout en évitant de trop charger le site au vu de la volumétrie des contenus. Comme je dis toujours, le design ne doit pas supplanter à l’information.
La génération actuelle des affiches permet d’avoir un panel d’éléments graphiques pour imaginer un habillage annuel. Le but étant de pouvoir enlever assez facilement et rapidement l’identité pour accueillir celle de l’année suivante. Les nombreux éléments ont permis de créer un habillage modulaire pour laisser place à l’information et aussi permettre un responsive idéal du site web.
À la fois modulaire et coloré, le style néo-memphis était parfait pour le Web Design du projet.
Typographies

Couleurs

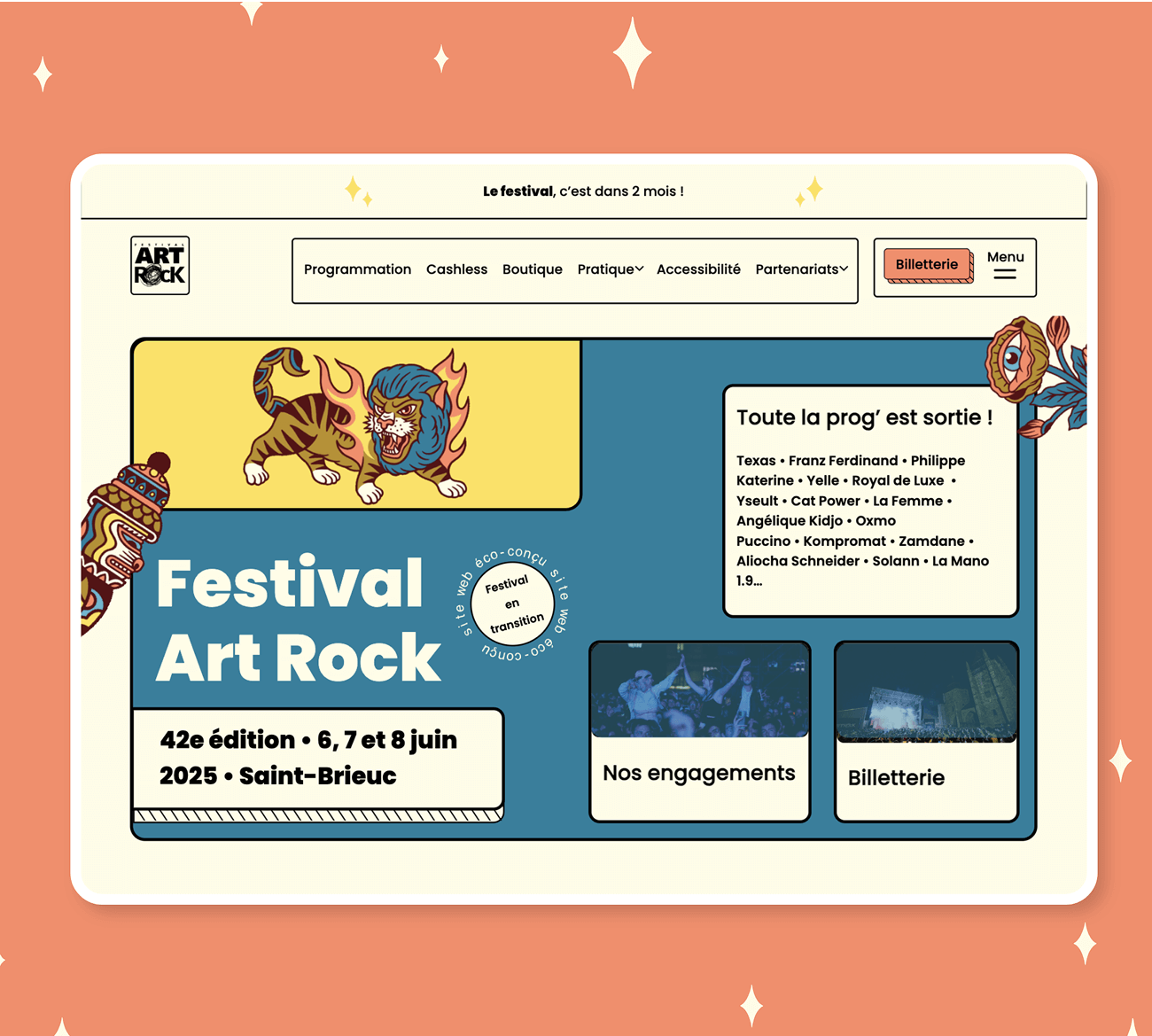
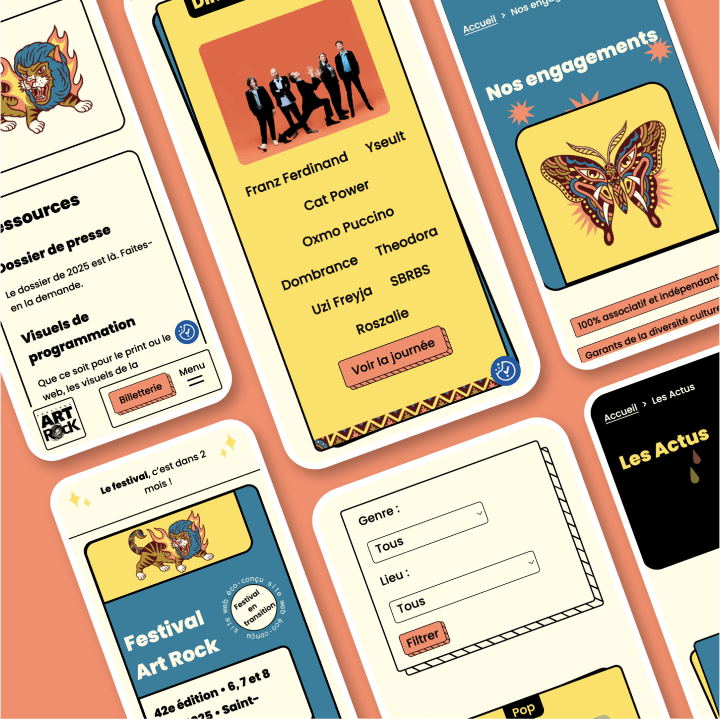
Maquettes graphiques




Développement en éco-conception web
Grâce aux maquettes graphiques, j’ai tout de suite su ce qui était possible de faire pour le développement. Le prototypage m’a permis d’avoir une vision fidèle pour le développement et imaginer les micro-animations sur le site web.
Je vous ai parlé de Weezevent plus haut ? Effectivement, il y a eu un souci. Le festival a souhaité garder l’outil en interne au site pour plus de simplicité et réduire les freins à l’achat. Cependant, ça a engendré plus de poids, plus de requêtes et plus de complexité. En le gardant, nous avons été contraints d’intégrer un bandeau cookie alourdissant davantage le site web mais au moins respectueux du RGPD et surtout des users.
L’utilisation du spritesheet a été plus que nécessaire surtout sur la page partenaires. Le nombre important de partenaires a été réduit en requêtes grâce au spritesheet. Nous sommes passés de 100 requêtes à 10 requêtes. De 2x moins de poids sur la page et 3x moins complexe en termes de code.
Il y a des améliorations à faire mais nous ne pouvons pas toujours pallier aux besoins et contraintes.
Des optimisations sont à prévoir au fil des années.
Performances Web
Performances éco à la mise en ligne :
• Ecoindex : catégorie C
- Poids moyen des pages : 1048ko (ancien site : 3207Ko)
- Requêtes moyenne par page : 52 (ancien site : 105)
- Taille moyenne du DOM : 308 (ancien site : 659)
• Website Carbon Calculator :
0,11g équivalent C02 à chaque visite du site contre 4.61g de CO2 en moyenne pour un site non éco-conçu
Performances globale sur la page d’accueil :
- Google Page Speed version ordinateur : 96/100
- Google Page Speed version mobile : 85/100
- Pingdom Tools : 87/100