Ma Joyeuse Épicière
Description
L’épicerie voit le jour en 2018 avec un soin apporté sur le choix des produits ainsi que la relation entretenue avec les clients.
Bérangère, gérante de l’épicerie vrac et bio souhaitait un site web chaleureux à l’image de son épicerie.
Bien que l’éco-conception était une découverte pour Bérangère, elle a souhaité se plonger dans l’aventure et être davantage en adéquation avec son projet et ses valeurs.
- Conseil
- Création
- Développement sur-mesure
- Formation
- Site web vitrine
- Ux design
- Webdesign
Services
Objectifs
- Création du site web en éco-conception
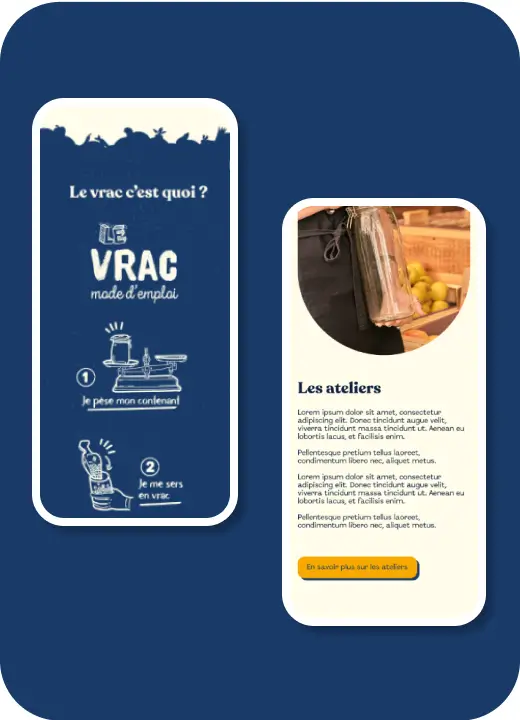
- Présentation de l’épicerie et du principe du vrac
- Créer une visibilité sur le web
- Promouvoir les fournisseurs
- Promouvoir les ateliers avec possibilité de réservation
- Blog de recette
- Un site chaleureux

UX / UI Design éco-responsable
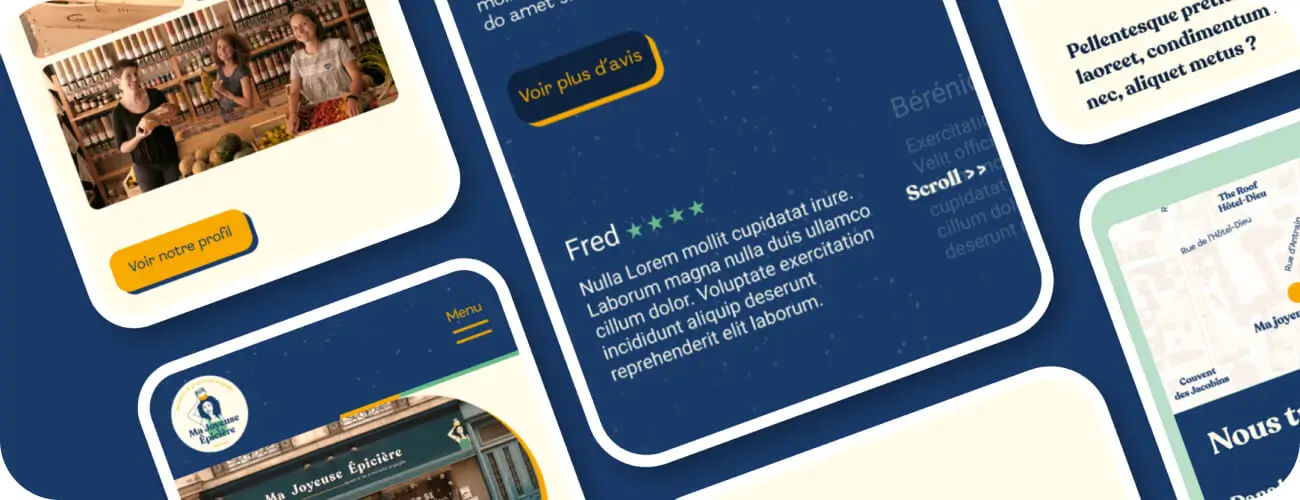
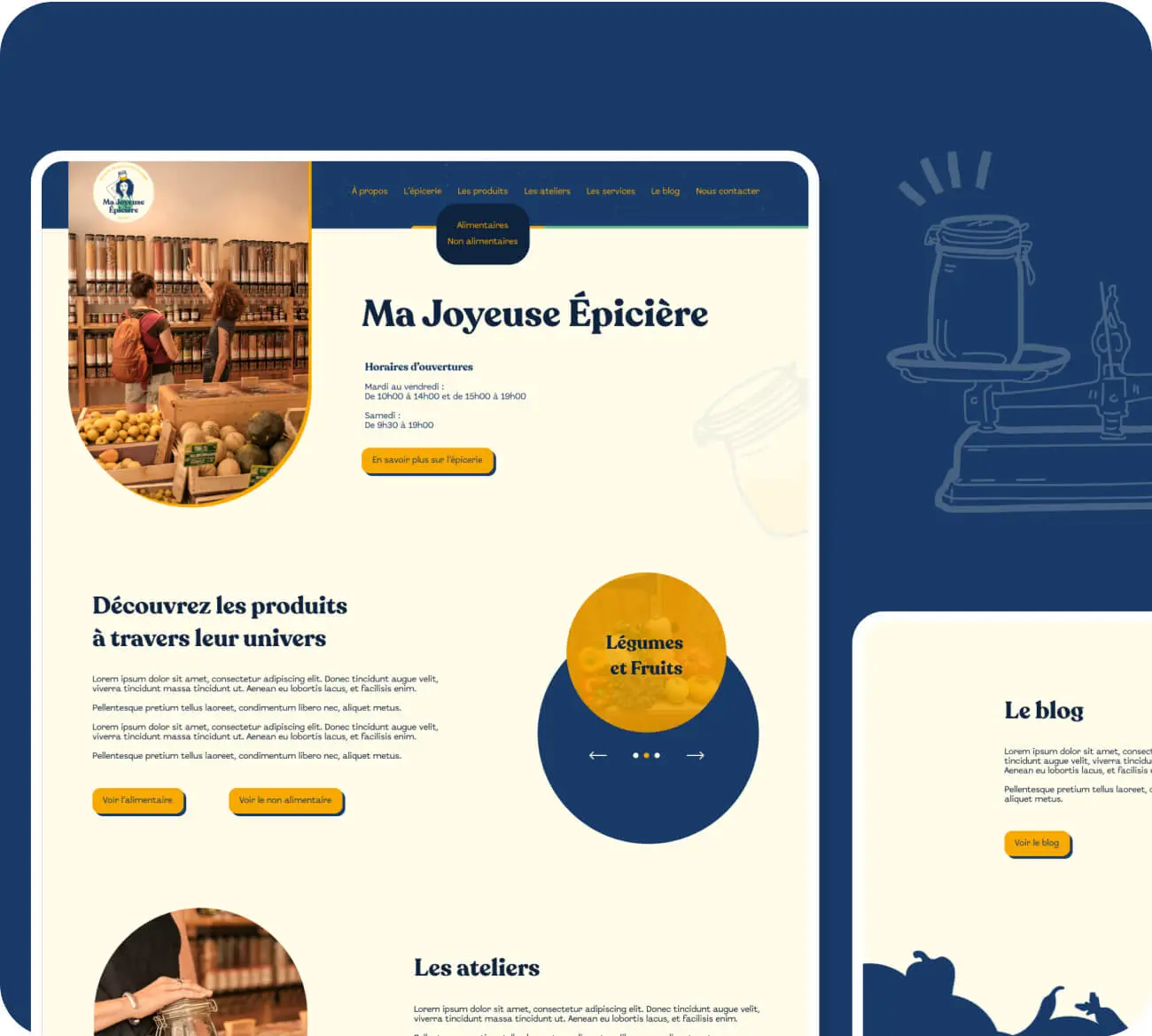
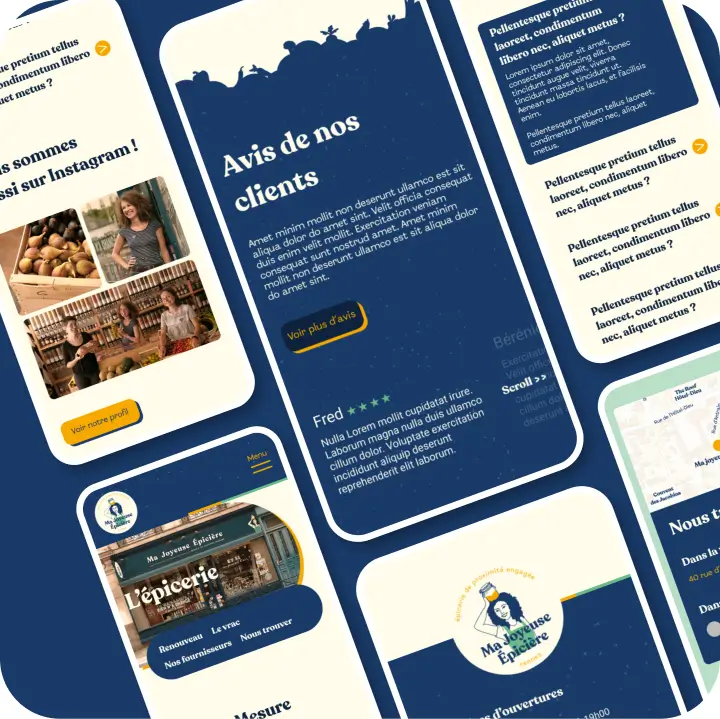
Sur l’aspect général du site web, je souhaitais amené de l’humain, un côté chaleureux ainsi qu’un univers très coloré qui rappellerait le côté chaleureux de l’épicerie.
Les photos de l’épicerie étaient très importantes pour apporter davantage d’humain. Cependant, le nombre de photos en éco-conception web peut être un problème. C’est pourquoi, j’ai décidé d’utiliser le tramage sur certaines photos pour réduire la dette de certaines pages.
Bérangère souhaitait aussi promouvoir ses fournisseurs ultra locaux en Ille-et-Vilaine. Je voulais leur donner davantage de visibilité c’est pourquoi j’ai créé une map interactive de l’Ille-et-Vilaine.
Après la phase de maquettages, je souhaitais davantage amener de micro-animations pour un côté plus vivant au site mais aussi pour permettre plus d’affordance sur les éléments cliquables.
Le but n’était pas de parasiter le site ou de le rendre moins simple à utiliser. C’est pourquoi ces animations devaient être discrètes mais aussi utiles pour les éléments cliquables. J’ai donc procédé à un prototypage pour faire mes tests avant le développement web.
Typographies

Couleurs

Maquettes graphiques




Développement en éco-conception web
Lors de la création des maquettes graphiques, j’ai donc réalisé les prototypes des composants. Le prototypage m’a permis d’avoir un aperçu fidèle du rendu final mais aussi trouver des solutions simples d’animations. Il était hors de question d’utiliser du JS et donc de renier l’éco-conception web à ce sujet.
En sachant que les images, bien qu’optimiser, allait être le point noir du projet, je devais me rattraper sur la complexité du code ainsi que le nombre de requêtes. Certaines fonctionnalités pensées lors de l’UX/UI ont été imaginées pour être réalisé sans JS.
Par exemple, les carrousels ne font pas usages de JS ni de Jquery. Ils ont été fait en HTML, PHP ET CSS. La map des fournisseurs ultra locaux a aussi été conçu sans ses langages en hover ou en touch pour le tactile.
Performances Web
Performance éco à la mise en ligne :
• Ecoindex : catégorie B (80 / 100 – catégorie A à partir de 81/100)
- Poids moyen des pages : 693,2Ko (Web actuel :2410Ko)
- Requêtes moyenne par page : 21 (Web actuel : 78)
- Taille moyenne du DOM : 253 (Web actuel : 693)
• Website Carbon Calculator :
0,16g équivalent C02 à chaque visite du site contre 4.61g de CO2 en moyenne pour un site non éco-conçu
Performance globale sur la page d’accueil :
- Google Page Speed version ordinateur : 100/100
- Google Page Speed version mobile : 97/100
- Pingdom Tools : 90/100