Utilo
Description
En lien avec le Tilab (labo d’innovation de la Région Bretagne et Préfecture), j’ai été missionné sur l’UX Design et le Web Design du site web de la communauté Utilo.
Le site a été créé pour simplifier les facilitateur-ice-s de la communauté dans le partage d’expériences, la mise en relation, l’entraide et la création de communs.
Une chouette collaboration à plusieurs mains s’est opérée pour ce projet d’intérêt général.
- Co-création
- Conseil
- Création
- Design
- Site web vitrine
- Ux design
- Webdesign
Services
En collaboration avec le Tilab, Lucie Cassisa, UserTales, Lunaweb et Studio 101.
Objectifs
- Création du guide Utilo en version numérique
- Création d’un annuaire de la communauté
- Proposer, échanger et participer entre eux sur des coups de main
- Création de compte et profil pour l’Utinaute
- Permettre aux utinautes de partager des retours d’expériences
- Solution de paiement en monnaie virtuelle (unitos) pour les échanges de coups de main
- Un site facile à animer pour la communauté

UX / UI Design éco-responsable
En amont de ma prestation, grâce au travail d’User Tales et Lucie Cassica, nous avons obtenu les profils des usagers de la communauté ainsi que leurs besoins réels du projet pour répondre au mieux à la communauté.
Avec ces études, j’ai pu travailler sur une première version de wireframes. Une fois la première version vu avec le Tilab, j’ai pu concevoir le prototypage de parcours utilisateurs pour pouvoir ensuite mener les tests utilisateurs avec des membres de la communauté. Ces tests nous ont permis de savoir si nous répondions avec efficience à la demande de la communauté.
Un jeu d’équilibriste s’est donc mis en place pour garder l’utilisabilité, l’éco-conception Web et le besoin réel de la communauté.
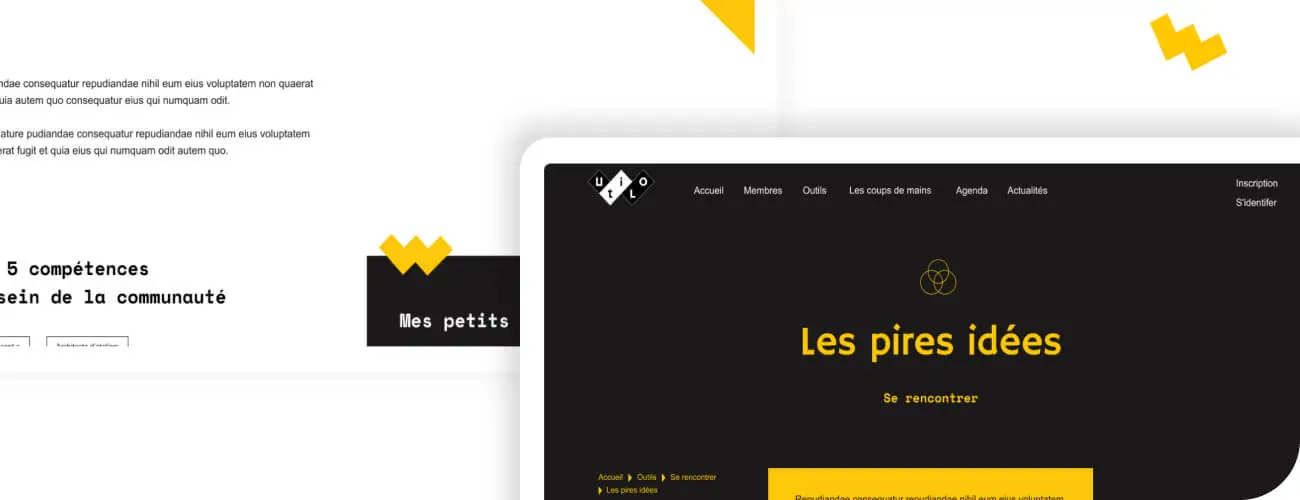
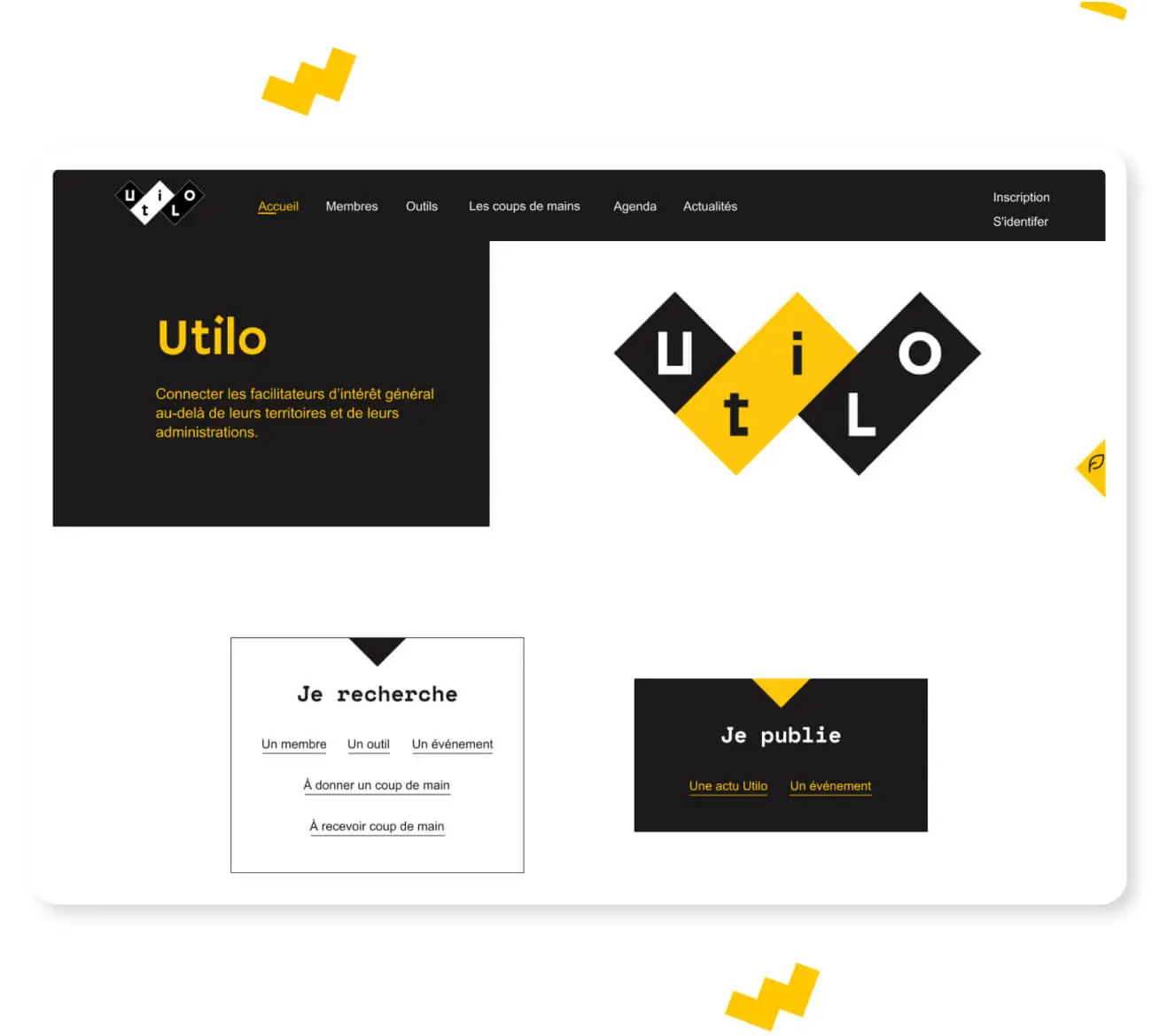
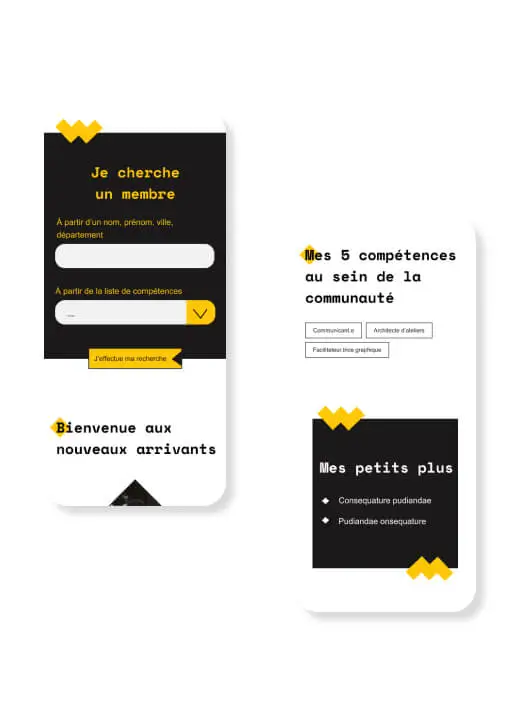
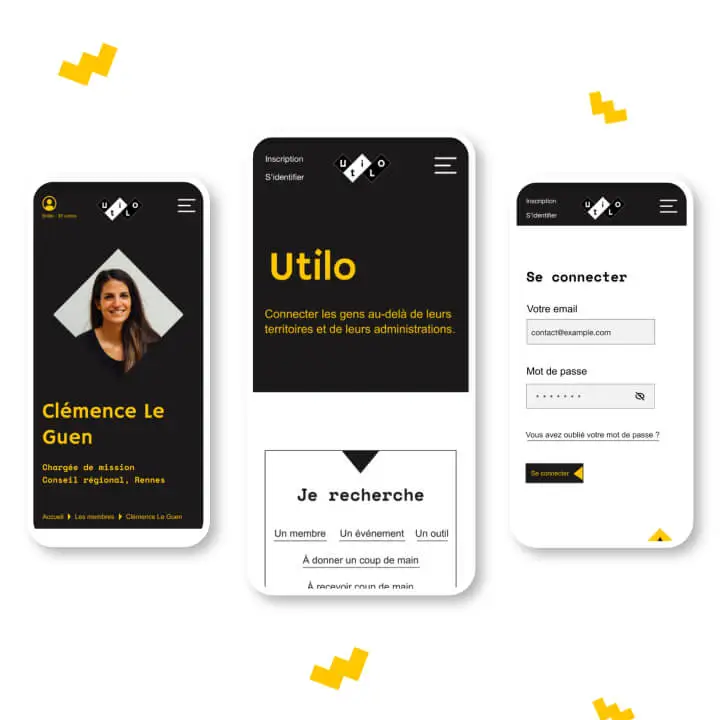
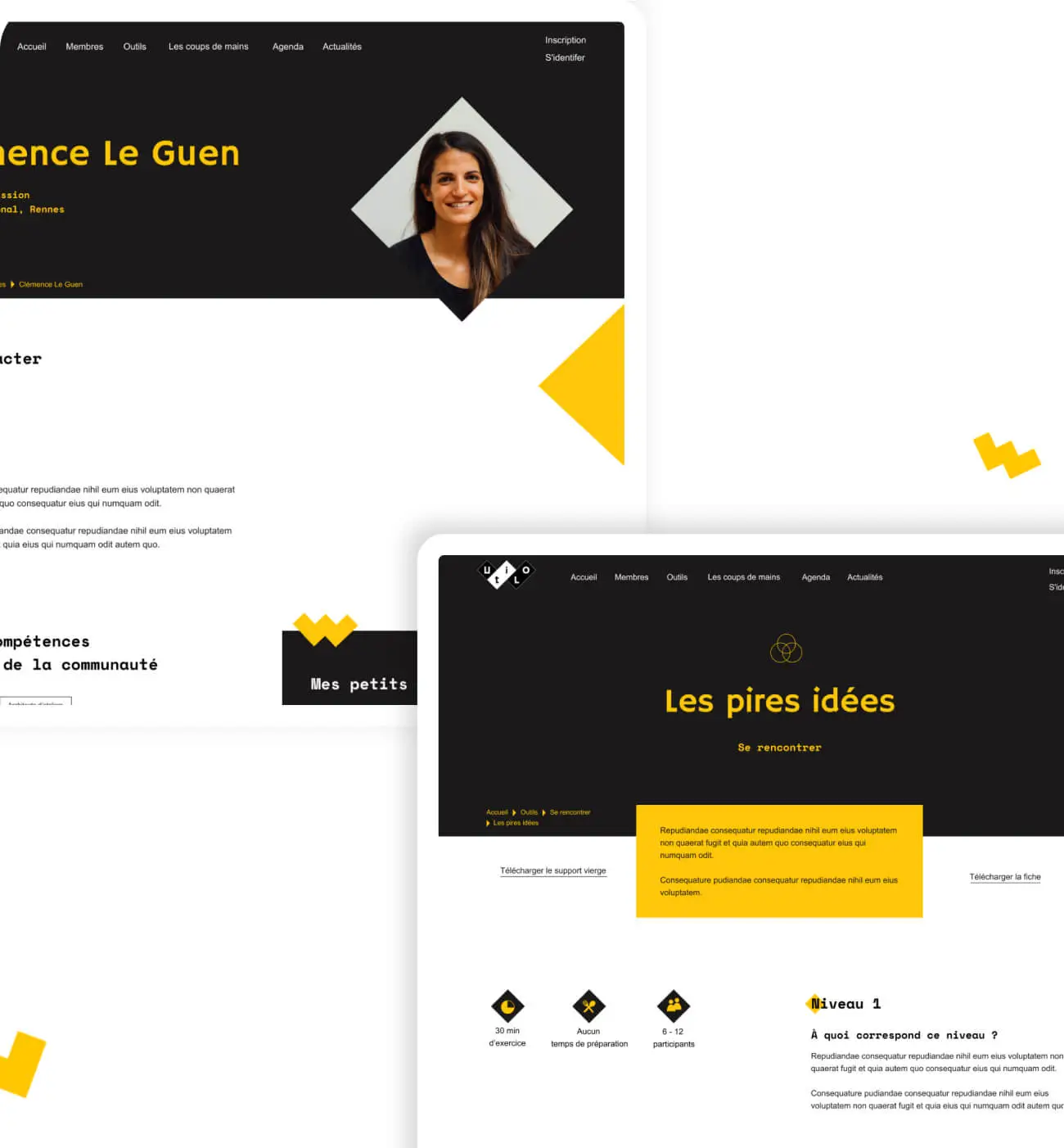
Pour le Web Design du site web, j’avais le champs libre. J’ai donc pu m’amuser en partant du logo d’Utilo et ses formes pour créer un univers géométrique : pattern, typographies dont Hammersmith One, liste à puce, bouton, animation en page d’accueil, bloc et section.
Une fois le webdesign terminé et testé par la communauté via les parcours utilisateurs, j’ai pu remettre cette partie entre les mains du magicien Aimerick de Studio 101 pour le développement Web.
Typographies

Couleurs

Maquettes graphiques




Performances Web
Performance éco à la mise en ligne :
• Ecoindex : catégorie B (76,4 / 100 – catégorie A à partir de 81/100)
- Poids moyen des pages : 604Ko (Web actuel : 2410Ko)
- Requêtes moyenne par page : 10 ( Web actuel : 78)
- Taille moyenne du DOM : 243 (Web actuel : 693 )
Constat du web avec ÉcoIndex lors du test du site.
• Website Carbon Calculator :
0,13g équivalent C02 à chaque visite du site (4.61g de CO2 en moyenne par page pour un site non éco-conçu selon Wholegrain Digital)
Performance globale sur la page d’accueil
- Google Page Speed version ordinateur : 92,94/100
- Google Page Speed version mobile : 88,44/100
- Pingdom Tools : 91,8/100